Membuat Web Home Page pada Dreamweaver
Langkah-langkah membuat web home page pada dreamweaver
adalah..
1. Buatlah 4 file yang diberi nama home, profile, main,
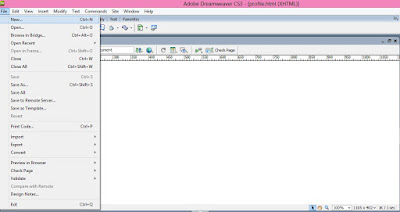
gallery. Save dengan ekstensi .html. Ketika klik new pada insert, akan muncul tampilan seperti
gambar disamping. Pilih page type HTML dan layout dengan none. Klik create.
2. Pada file main, klik insert pada menu bar, pilih HTML ->
Frames -> klik ‘left nested top’.
3. Dari hal yang sudah dilakukan sebelumnya, maka akan muncul
tampilan seperti gambar disamping. Pada tampilan ini klik Ok apabila sudah
sesuai yang dibutuhkan.
4. Pada kolom kiri, tuliskan beberapa menu dengan menggunakan
symbol yang dapat dipilih pada menu properties.
5. Kemudian masuk ke file gallery. Pada file ini diharuskan
untuk memasukan setidaknya 3 gambar. Hal yang harus dilakukan adalah klik
insert pada menu bar kemudian pilih Image, atau cara cepatnya adalah
ctrl+alt+i.
6. Setelah gambar diinput, masuk ke menu code. Masukan
<marquee> sebagai tanda bahwa gambar akan bergerak dan diakhiri
</marquee>. Fungsi dari direction adalah untuk menentukan kemana arah
gambar akan bergerak.
7. Setelah memasukan gambar dan menulis kalimat di file home,
selanjutnya adalah menghubungkan file. Pertama blok menu yang sudah dibuat
sebelumnya, kemudian klik pada link di menu properties. Pilih file yang akan
digabungkan.
8. Ubah target menjadi mainframe.
9. Setelah selesai, save file kembali dan jalankan dengan
menggunakan F12, atau langsung klik file mainframe. Lalu setiap menu yang sudah
kita buat di klik, maka akan me-link ke file home, profile dan gallery
Apabila klik Home, akan muncul tampilan seperti gambar dibawah ini..
Apabila klik Profile, akan menampilkan file profile.
Tampilan seperti di bawah ini..
Dan, jika klik Gallery, akan muncul gambar seperti yang
sudah dimasukan di file gallery.html.











Comments
Post a Comment